この記事では、ブログに埋め込んだTwitterのタイムラインの表示を短くする方法をシェアします。
ブログに自分のtwitterを表示させたいけど、やり方がわからないよ。
ブログに埋め込んだTwitterタイムラインの表示が長すぎる!
短くする方法を知りたい。
こんな疑問を解決します。
・自分のWEBサイトやブログにTwitterを埋め込む手順
・埋め込んだTwitterタイムラインの表示を短くカスタムする方法
このブログでもTwitterタイムラインを埋め込んでみましたが、はじめは埋め込む方法が分からずに苦労しました。
いろいろ調べてやっと埋め込みができた!と思って確認してみたら今度は予想以上に表示が長くてビックリ!
結局、次は表示のカスタム方法を調べるのに苦労することに、、、
Twitterのタイムラインを自分のブログやWEBサイトなどのページに埋め込みたいあなたは、記事を読んでこの問題をさくっとスキップしちゃってください。
web初心者のボクでも出来た方法を、画像つきで分かりやすく解説します。
埋め込む手順は3つだけ。簡単です。
ブログにTwitterを埋め込む手順【長い表示も短くカスタム】

ブログにTwitterを埋め込むための手順
自分のツイートのタイムラインをブログに埋め込むには、
まず、自分のタイムラインを取得する必要があります。
ツイッターのタイムラインの取得方法
ツイッターのタイムラインは下記で取得することができます。
https://publish.twitter.com/#に移動すると、こんな画面が出てきます。

ここにタイムラインを表示したいツイッターアカウントのURLを入力(コピペ)して、エンターキ-か矢印を押します。
例)https://twitter.com/○○○○○
○○○○○の部分が自分のアカウントの部分です。
自分のツイッターのホーム画面のURLをコピペすればOKです。
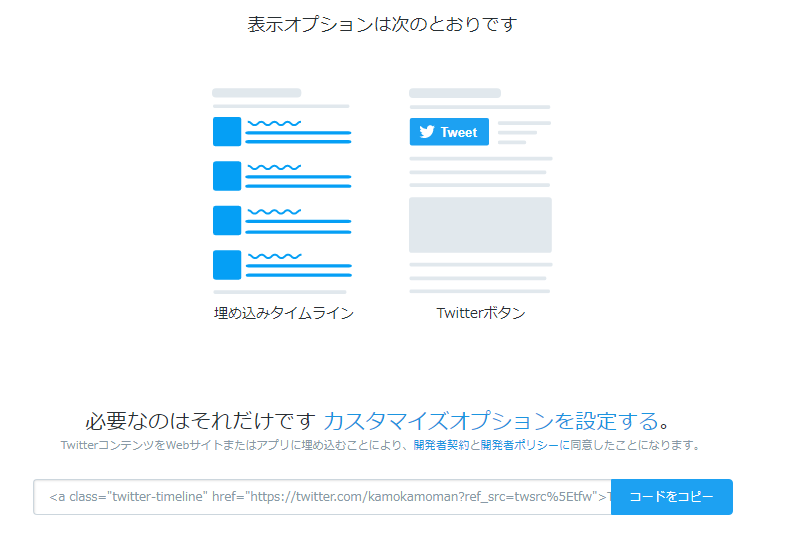
すると、次の画面になります。

今回は、タイムラインを埋め込みたいので、真ん中の「埋め込みタイムライン」を選択し、クリックします。
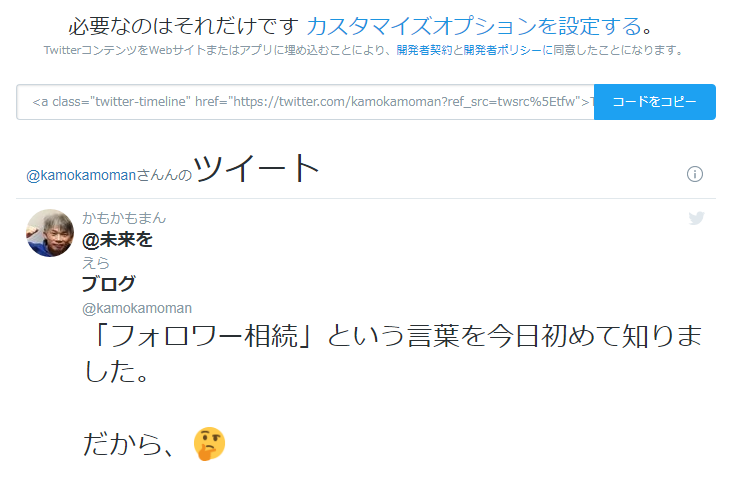
そうすると、下の画像のようにコードが表示されるので、これをコピーしてブログやWEBサイトに貼り付けます。
↓実際の画像はこんな感じ

コードをブログに貼り付ける
ここからは、取得したコードをブログに貼り付ける手順です。
WordPressでサイドバーに表示させたい場合で説明します。
1、「カスタマイズ」メニューの「外観」から「ウィジェット」を選択します。
2、「テキスト」のボックスをサイドバーにドラッグします。

3、「テキスト」の欄に、先ほどのコードをコピーして「保存」をクリック。
※テキストのタイトルは適当でOKです。

標準設定だと表示が長い場合に、短くカスタムする方法
埋め込みの手順が終わったら、一度、自分のサイトやブログを確認してみましょう。
標準設定だと、タイムラインが、わりと縦に長く表示されてしまいます。
標準設定は、幅:360px、高さ:630pxほどになります。
埋め込んだツイッターの幅と高さを調整する方法は2つあります。
① コード取得時にカスタムメニューで変更する方法
② 自分で埋め込み用コードに手を加える方法
① コード取得時にカスタムメニューで変更する方法
コードが表示されたとき、「カスタマイズオプションを設定する」をクリックします。

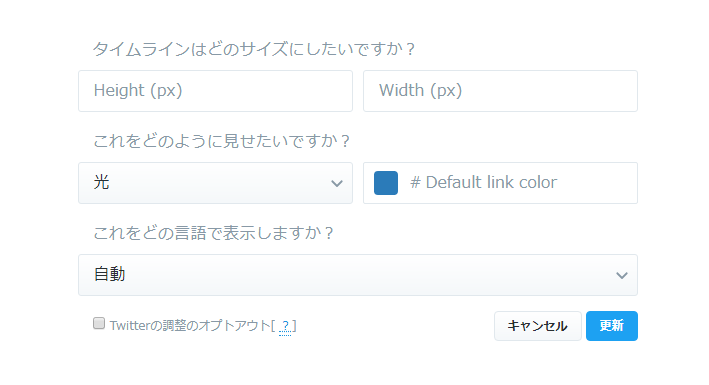
すると、カスタマイズ画面に移動します。

この画面で、サイズや色をお好みに変更して、「更新」をクリックすればOKです。
高さは400~900で設定するとバランスがよく、このブログでは900としています
「更新」すると、新しいコードが表示されるので、それをコピーして貼り付けましょう。
② 自分で埋め込み用コードに手を加える方法
最初にコードを取得したら、自分でコードの「“twitter-timeline”」の後ろに、調整用のコードを追加して、カスタマイズする方法もあります。
変更する対象と、コードは以下のとおり。
タイムラインの幅│data-width=”**”
タイムラインの高さ│data-height=”**”
テーマ色を「Darkモード」にする│data-theme=”dark”
リンクの色を変更│data-link-color=”#***”
境界線のを変更│data-border-color=”#***”
ヘッダーを非表示にする│data-chrome=”noheader”
フッターを非表示にする│data-chrome=”nofooter”
境界線を消す│data-chrome=”noborders”
スクロールバーを非表示にする│data-chrome=”noscrollbar”
背景を透明にする│data-chrome=”transparent”
「幅」と「高さ」の単位はpxです。
「幅」 width=”**px”
「高さ」height=”**px”
「**」の部分に任意の数字を入れます。
高さは400~900で設定するとバランスがよく、このブログでは900としています。
「data-chrome=”***”」系のコードを複数まとめて記入する場合は、半角スペースを空けて複数入れます。
たとえば、3つ記入する場合は
「data-chrome=”noheader nofooter noborders”」
と、半角スペースを空けて3つ入れます。
参考に、コードはどうなるかといいますと、以下のboxのようになりますね。
このブログの場合は、「高さ」の変更だけ行っています。
<a class=”twitter-timeline” data-height=”900″ href=”https://twitter.com/kamokamoman?ref_src=twsrc%5Etfw”>Tweets by kamokamoman</a> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
赤文字の部分が、追加した部分です。
色の変更方法
ここからは、参考情報です。
色を変更したい場合、参考にしてください。
色の変更の時には、例えば、境界線の色を変更する場合
「data-border-color=”#***”」
#***の部分に6桁のカラー番号を入れます。
カラーの番号は、Wabにおける SafeColorパレットを見るとわかります。
まとめ
2019年のGoogleのアップデートでは、SNSとの親和性もSEO上の重要な要素とされています。
つまり、最近のメディア運営ではSNSの強化が重要でして、実際に有名ブロガーも積極的に自分のツイートをブログに埋め込んでいますよね。
ツイートはブログとも親和性が高いので、ツイートの埋め込みができると記事作成が楽になります。
例えば、
・口コミ情報をツイッターから引用
・公式情報を公式ツイッターから引用
あるいは、ツイッターでつぶやいて、反響の良かったキーワードで記事作成できます。
良くあるのが、以下のブログの構成方法です。
「先日こんなツイートをしました」で始まって、
ツイートを埋め込み+タイプ入力で問題提起してから、
「今回は、この話題について深彫りしていきます!」
最近よく採用されていますので、SEO的な効果も狙っているのだと思います。
ありがたく真似しましょう^^
この記事が「これからTwitterとサイトやブログを連携させていきたい!」
という人のお役に立てていたら、うれしいです。
埋め込みの手順はやり方が分かればすごく簡単なので、ぜひ試してくださいね。
是非どうぞ!
では!